¿Cómo crear una página web? Actualmente, en este 2020, cualquiera puede construir y diseñar un sitio web sin saber nada sobre desarrollo web, diseño o codificación.
Ya sea que desee crear un sitio web para usted o para su negocio, puede hacerlo fácilmente utilizando las herramientas y los recursos adecuados.
Esta guía paso a paso lo ayudará a crear un sitio web desde cero sin tener que gastar dinero en freelancers, agencias o creadores de sitios web.
Todo lo que necesita es alrededor de 1-2 horas de su tiempo libre para completar los pasos de esta guía y configurar un sitio web.
Qué necesita para construir un sitio web
- Nombre de dominio (su dirección web personalizada, www.SuSitio.com)
- Alojamiento de sitio web (servicio que aloja su sitio web)
- WordPress (plataforma de sitio web gratuita y de mayor uso en la actualidad)
Para crear un sitio web completamente funcional, deberá asegurar un nombre de dominio (dirección web) y una cuenta de alojamiento web. Estos dos aseguran que su sitio web sea totalmente accesible para otros. Sin uno u otro, no podrá configurar un sitio web.
Una vez que tenga un dominio y un alojamiento o web hosting, puede crear un sitio web en WordPress.
WordPress es la plataforma de creación de sitios web más popular que está siendo utilizada por el 30% de todos los sitios web en Internet.
La configuración de un sitio en WordPress suele ser un proceso simple con un solo clic a través de su servicio de alojamiento web.
Una vez que haya terminado la guía, tendrá un sitio web totalmente funcional en línea, con un nombre de dominio personalizado y totalmente accesible para otros.
Tabla de contenido (pasos para iniciar un sitio web):
- Elija un nombre de dominio
- Registre un dominio y regístrese con alojamiento web
- Configurar un sitio web usando WordPress (a través de un servidor web)
- Personalizar el diseño y la estructura de su sitio web
- Agregar páginas y contenido importantes
- Configurar un menú de navegación
- Agregar una tienda en línea (opcional)
Divulgación completa: esta guía contiene enlaces de afiliados. Si compra alojamiento web y / o un nombre de dominio a través de nuestros enlaces de referencia, ganamos una comisión, sin costo adicional para usted. Gracias por su apoyo.
Listo? Empecemos…
Cómo crear una página web
1. Elige un nombre de dominio
Para crear un sitio web, lo primero que necesitarás es un nombre de dominio.
El nombre de dominio es el nombre y la dirección de tu sitio web. Los visitantes utilizan esa dirección cuando intentan encontrar tu sitio a través de sus navegadores web.
El nombre de dominio de este sitio web es teraweb.net.pe, el tuyo puede ser cualquiera que encuentres disponible.
Los nombres de dominio pueden costar entre $ 10 y $ 50 al año. El precio habitual es de alrededor de $ 15.
Si no te has registrado o elegido un nombre de dominio para tu sitio web, aquí hay algunos consejos para ayudarte:
- Si estás creando un sitio web para una empresa, su nombre de dominio debe coincidir con el nombre de tu empresa. Por ejemplo: MiEmpresa321.com
- Si planeas configurar un sitio web personal para ti, MiNombre.com puede ser una excelente opción.
- Utiliza una extensión de nombre de dominio «genérico» como .com, .net o .org si tu objetivo son los visitantes internacionales. Utiliza una extensión de nombre de dominio «local» como .pe, .com.pe, .es si tu objetivo son los visitantes orientados por país.
- No te preocupes si tu nombre de dominio preferido ya está en uso. Hay más de 300 millones de nombres de dominio diferentes registrados, pero hay mil millones de otras posibilidades que todavía están disponibles.
Si aún no tienes un nombre de dominio, no es necesario registrar uno.
Te mostraré cómo obtener un nombre de dominio gratis durante el primer año (paso 2):
2. Obtén alojamiento web y registra el dominio
Además de tener un nombre de dominio, también necesitarás alojamiento de sitios web (web hosting).
El alojamiento web es un servicio que aloja y almacena los archivos (contenido) de tu sitio web en un servidor seguro que siempre está en funcionamiento. Sin un servidor web, tu sitio no será accesible para que otros lo lean y naveguen.
El alojamiento web asequible y confiable para nuevos sitios web cuesta generalmente entre $ 3 y $ 10 al mes. Menos de una taza de café, pero es una inversión importante para el éxito de su sitio web.
Independientemente de la empresa de alojamiento web con la que te registres, asegúrate de que tenga las siguientes características:
- Nombre de dominio GRATUITO con SSL (por seguridad)
- Instalación con un clic para WordPress (gratis)
- Cuentas de correo personalizadas
- Ancho de banda ilimitado o no medido (sin limitaciones de tráfico)
- Atención al cliente, preferiblemente chat en vivo 24/7
- Si encuentras un sitio web de alojamiento que ofrece todas las cosas anteriores, es probable que hayas encontrado un buen proveedor.
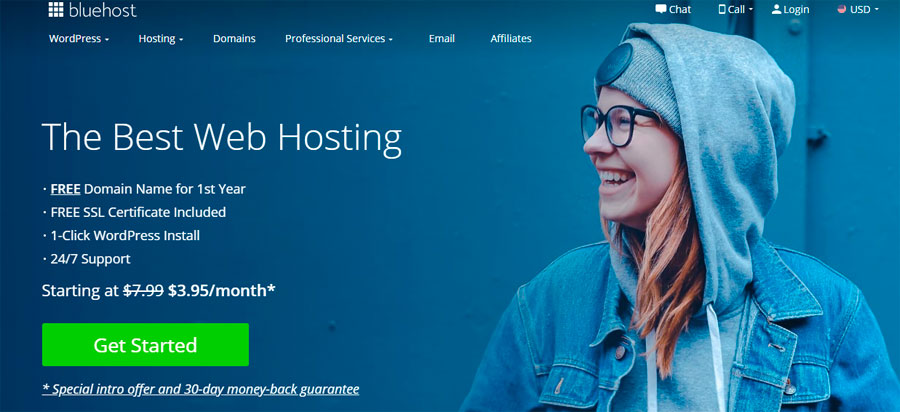
Recomendamos usar Bluehost.com para alojamiento web y dominios. Ofrecen registro de dominio gratuito durante el primer año, y obtener un nombre de dominio y alojamiento de la misma compañía te ahorrará tiempo y dinero.
Los planes de alojamiento de Bluehost comienzan desde $ 3.95/mes y ofrecen todas las características esenciales para configurar un sitio web.
1) Para obtener una cuenta de alojamiento web, simplemente visita Bluehost y haz clic en «Get Started».

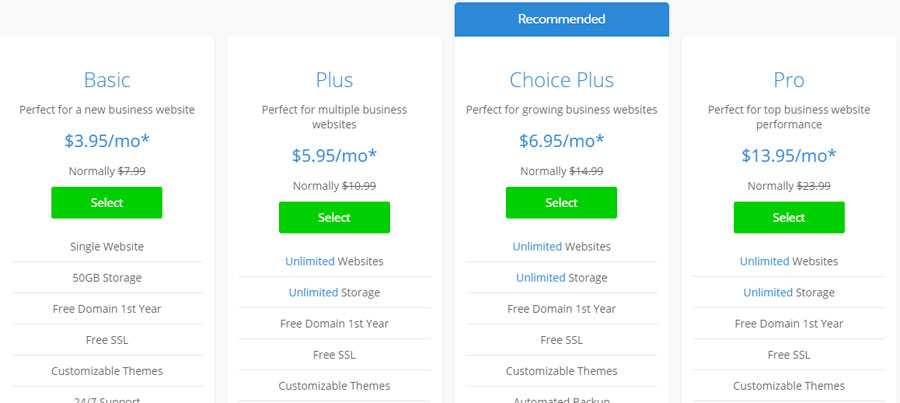
2) A continuación, elige tu plan de alojamiento web, la opción plus es totalmente ilimitada, mientras que la opción Basic es la mejor para sitios nuevos:

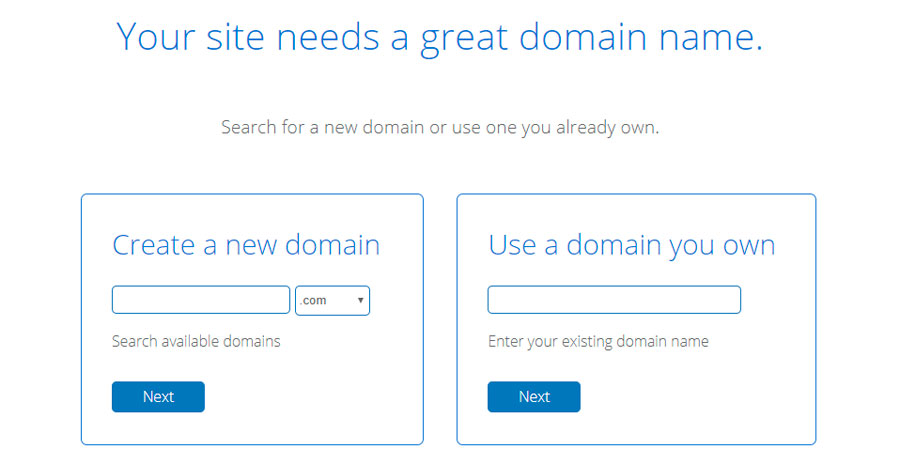
3) A continuación, elige y registra un nombre de dominio (gratis durante el primer año):

Ten en cuenta que Bluehost no ofrece terminaciones de dominio específicas de país, como .pe, com.pe. Si los necesitas, puedes comprarlos en Nic.Ve o GoDaddy.com por separado.
Si ya tienes un nombre de dominio que compraste en otro lugar, Bluehost te permite conectarlo a tu nuevo plan de alojamiento. Aquí se necesitarán algunos pasos adicionales, como actualizar tus servidores de nombres.
4) Una vez que hayas completado tu proceso de registro, tomará unos minutos obtener acceso instantáneo, para que puedas comenzar a construir tu sitio web de inmediato.
3. Configurar el sitio web de WordPress
Ahora vamos a Configurar el sitio web de WordPress a través del servidor web. Una vez que tengas listo tu nombre de dominio y alojamiento web, deberás elegir e instalar una plataforma de creación de sitios web (también conocida como CMS).
Recomendamos elegir WordPress ya que es fácil de usar y viene con miles de diseños y complementos gratuitos que hacen que tu sitio web se vea profesional y único.
Configurar tu sitio web de WordPress es fácil, y el proveedor de alojamiento web Bluehost lo hace principalmente por ti, por lo que no tendrás que preocuparte en los detalles técnicos de una instalación manual.
Si no usas Bluehost como alojamiento web, no te preocupes. Muchos proveedores de alojamiento web ahota tienen «instalación de WordPress» ubicada en algún lugar del cPanel de alojamiento. Si se trata de un proveedor de alojamiento web que no proporciona «instalaciones con un clic», intenta configurar WordPress manualmente.
1. Instala un sitio web WordPress en Bluehost
1. Inicia sesión en tu cuenta de Bluehost
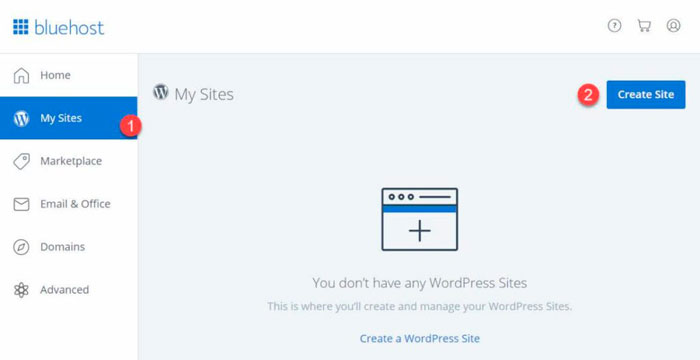
2. Haz clic en «My Sites» y luego en «Create Site»

3. Proporciona la información básica sobre tu sitio y comenzará la instalación de WordPress. Todo sucederá de manera automática.
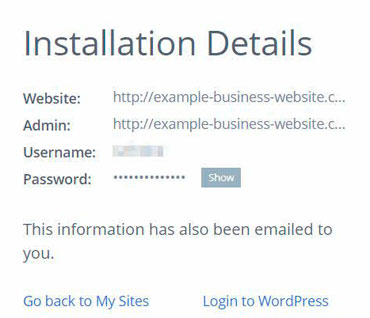
4. Cuando finalice la configuración, Bluehost te mostrará la instalación y los detalles de inicio de sesión. Asegúrate de guardar esta información en un lugar seguro.

2. Prueba tu sitio web escribiendo su dirección de dominio
Con WordPress instalado, lo que debes hacer a continuación es probar si todo funciona.
La forma más fácil de hacerlo es escribir tu nombre de dominio en el navegador web.
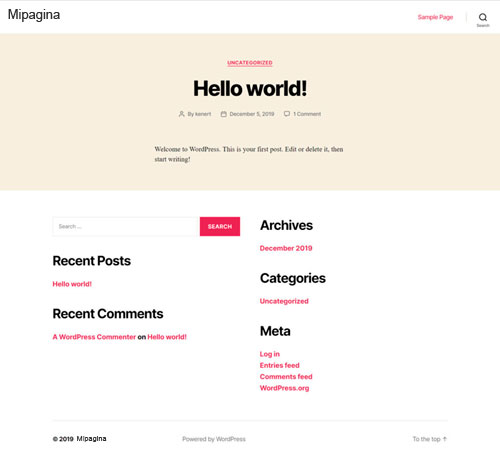
Con WordPress instalado correctamente, lo que verás es un sitio web muy básico como este:

Si no te parece demasiada atractiva, no te preocupes, pronto aprenderás cómo cambiar el diseño a algo más atractivo.
3. Verifica la configuración de SSL / HTTPS
Importante, un certificado SSL asegura que tu sitio web sea visitado por tus visitantes de forma segura.
Bluehost agrega automáticamente un SSL cuando crea un nuevo sitio web o instala WordPress. Para verificar el estado SSL de tu sitio, sigue estos pasos:
- Inicie sesión en su portal Bluehost
- Haz clic en «My Sitess»
- Encuentre su sitio y haga clic en «Manage Site»
- Vaya a la pestaña «Security»
- En «Security Certificate» encontrarás el estado de tu «Free SSL Certificate»
- Si todo salió bien, deberías ver un icono de candado junto a tu nombre de dominio en el navegador web.
Pueden pasar algunas horas antes de que el SSL se configure por completo, pero eso no debería impedir que continúes construyendo tu sitio web.
4. Personaliza el diseño y la estructura de tu sitio web
Con tu sitio web recién nacido, ahora es el momento de hacer que lo sientas más propio eligiendo un diseño agradable, personalizándolo y agregando elementos de marca.
Comencemos con:
1. Elije un tema para tu sitio web
Los temas de WordPress son paquetes de diseño listos para usar que cambian la apariencia de todo tu sitio web. Los temas de WordPress se pueden cambiar fácilmente: puedes cambiar de tema a tema.
Lo más importante es que hay miles de temas de WordPress, tanto gratuitos como de pago disponibles en la web.

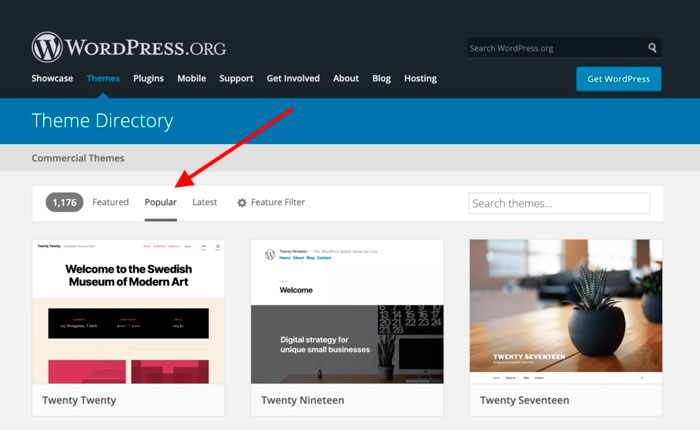
Si deseas un tema para WordPress gratis, que es donde a la mayoría de la gente le gusta comenzar, el mejor lugar para ir es el directorio oficial de temas en WordPress.org. Todos los temas que ve allí han llegado a ser de gran calidad y tienen grandes bases de usuarios detrás de ellos.
Puedes navegar por esa lista y elegir cualquier tema que desees, pero para acelerar las cosas en esta guía, te recomendamos Neve. Es un tema versátil que viene con un puñado de sitios de inicio (paquetes de diseño para diferentes nichos y tipos de sitios web).
Vamos a utilizar ese tema en esta guía en el futuro
2. Instala el tema que te guste
Ve a su interfaz de administrador de WordPress. Puedes encontrarlo en tusitio.com/wp-admin. Usa el nombre de usuario y la contraseña que obtuviste durante la instalación de WordPress.
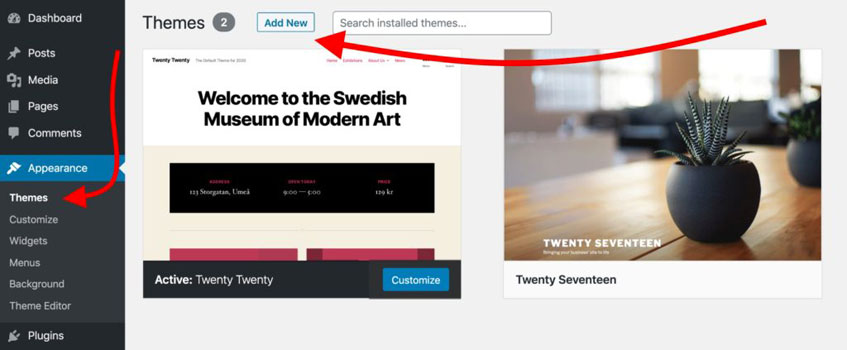
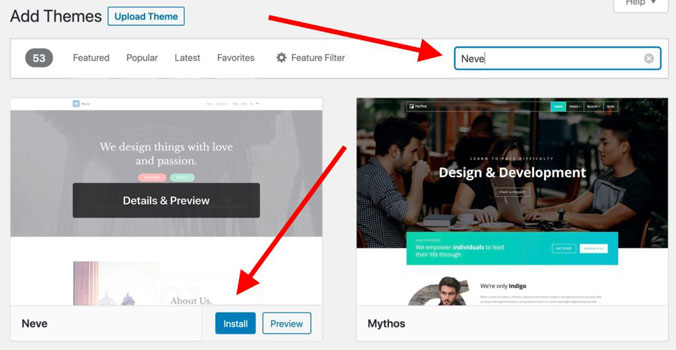
Desde la barra lateral, ve a «Temas → Agregar nuevo».

En el cuadro de búsqueda, escriba «Neve» y haz clic en el botón «Instalar» junto al nombre del tema:

Una vez realizada la instalación, haz clic en el botón «Activar» que aparecerá en lugar del botón «Instalar».
Verá un mensaje de éxito, que le permite saber que la instalación fue como se esperaba.
3. Importar un diseño (solo para usuarios del tema Neve)
Aunque el tema está activo en este momento, hay un par de cosas más que debes hacer para que se vea bien.
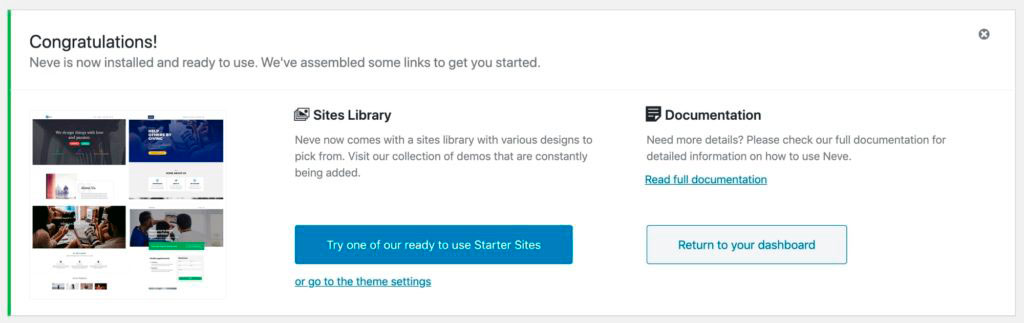
Verás este mensaje de bienvenida:

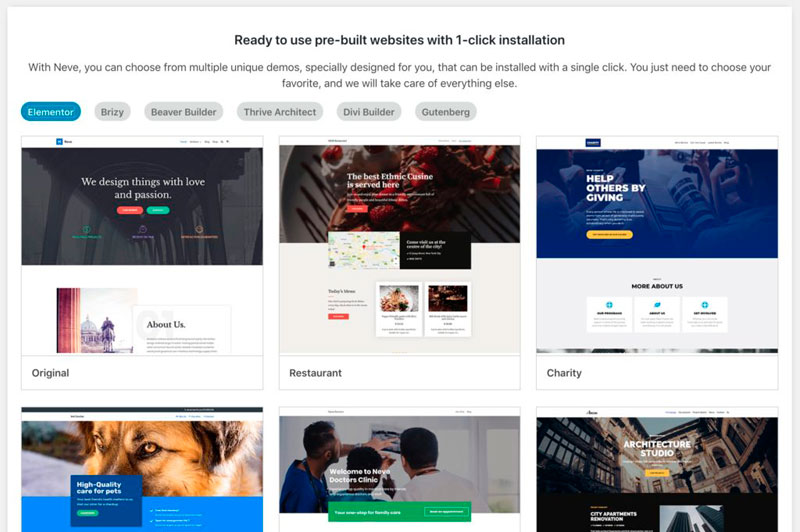
Una de las mejores cosas de Neve es que no solo obtienes un diseño, sino una amplia gama de diseños diferentes que puedes elegir. Haz clic en el botón azul para verlos.

Hay más de 20 diseños disponibles de forma gratuita, y cubren la mayoría de los nichos de sitios web populares, como negocios, restaurantes, fitness, música, comida, bodas, fotografía, comercio electrónico y más. Básicamente, no importa cuál sea el tema de tu sitio, encontrarás un paquete de diseño que se ajuste a tu necesidad.
Para esta guía, elegiremos el primero de la lista, llamado «Original».
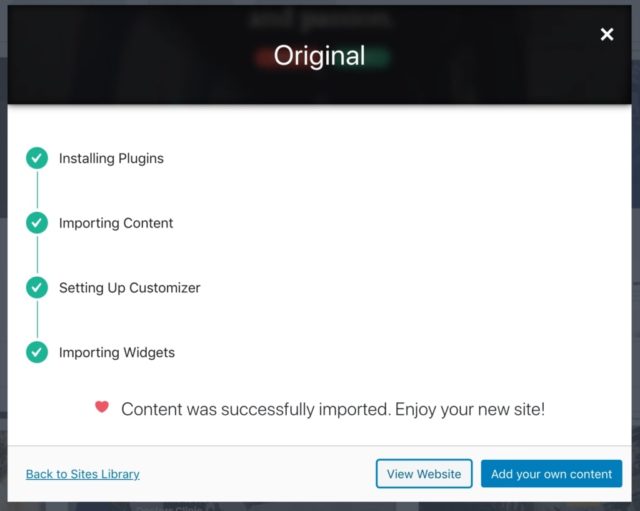
Notarás que este proceso de instalación se ocupa de todos los elementos que necesitarás en tu sitio: obtienes el diseño en sí, todos los complementos necesarios para que funcione y también contenido de demostración que luego podrás modificar.
Haz clic en el botón «Importar» para que todo funcione. Después de un minuto más o menos, verás el mensaje de éxito.

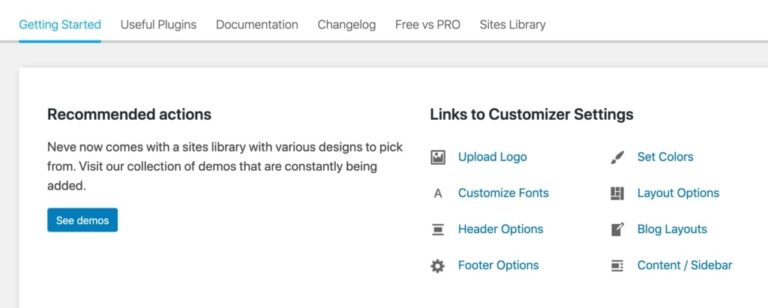
A continuación, ve a «Apariencia → Opciones de Neve» para ver qué más puedes hacer con el tema.

Vamos a explorar algunas de estas opciones a continuación:
4. Agregar un logotipo
Lo primero que la mayoría de los creadores de sitios web quieren hacer es cargar su logotipo y mostrarlo en la esquina superior izquierda del sitio. Hagamos eso ahora.
? Puedes crear un logotipo con alguna de las herramientas disponibles online que puedes usar para crear un logotipo por ti mismo.
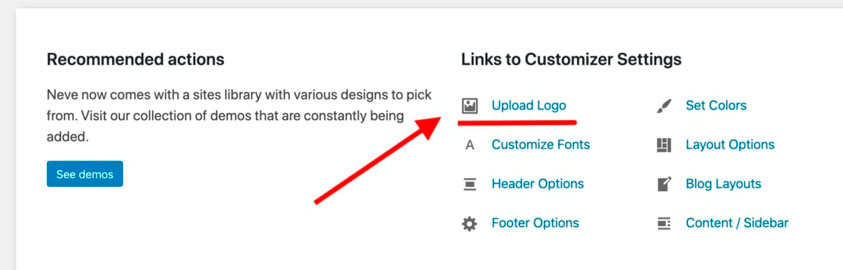
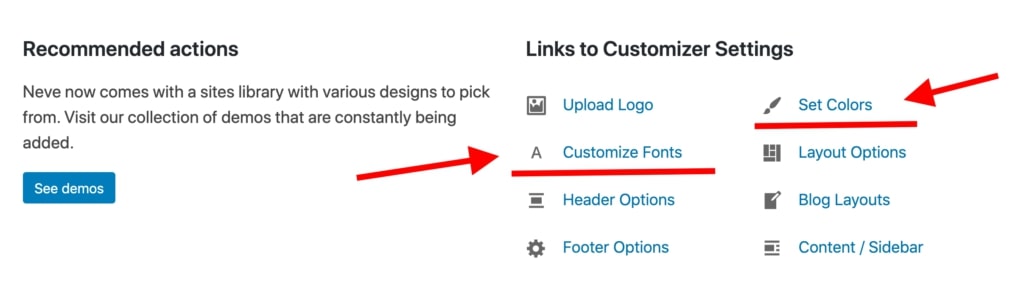
Una vez que tengas un logotipo listo, puedes agregarlo a tu sitio. Ve a «Apariencia → Opciones de Neve» y haz clic en el enlace «Cargar logotipo».

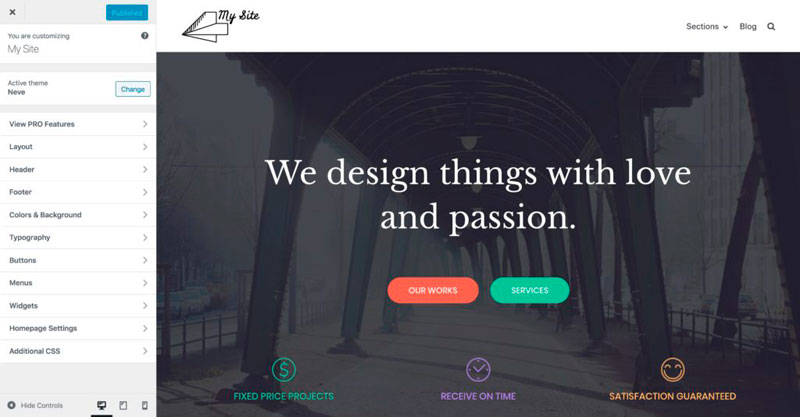
Entonces verás:

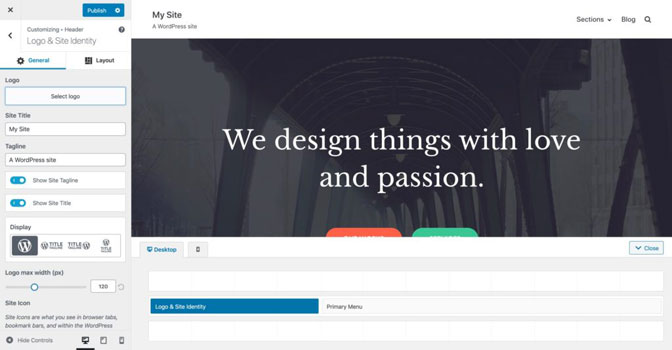
Esta interfaz se llama WordPress Customizer y te permite editar varios aspectos de la apariencia del sitio web. Para empezar, puedes cargar tu logotipo. Para hacerlo, haz clic en el botón «Seleccionar logotipo» que está cerca de la esquina superior izquierda.
WordPress te dará una opción para recortar el logotipo, pero puedes omitirlo.

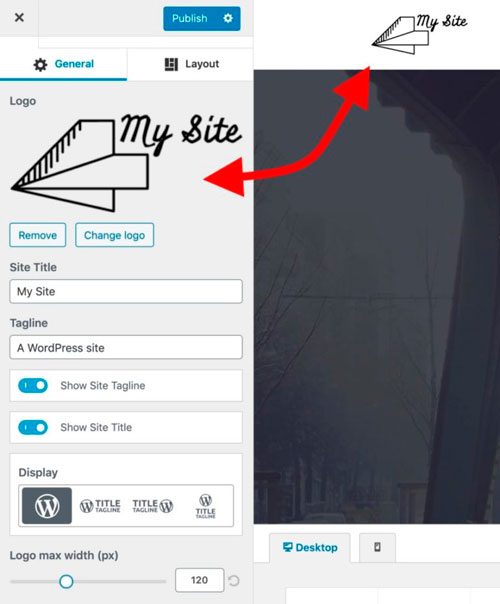
Deberías ver tu logotipo en la esquina de la página en breve.
Además, puedes elegir si deseas mostrar el nombre del sitio y el slogan junto al logotipo, y establecer el ancho máximo del logotipo. Experimenta con esta configuración y elige la que mejor funcione para ti.
Haz clic en el botón «Publicar» cuando hayas terminado (la esquina superior izquierda), y luego haz clic en el botón «X» para salir del Personalizador.
5. Cambiar el esquema de color y las fuentes del sitio web
Otra cosa con la que puedes experimentar es cambiar los esquemas de color y las fuentes utilizadas en el sitio. A medida que aprendes a crear un sitio web, esta es una solución fácil para que tu sitio sea más único y esté más en sintonía con la identidad de tu marca.
1. Para comenzar, ve a «Appereance → Neve Options» nuevamente. Nos centraremos en las siguientes dos opciones:

2. Primero, haz clic en «Set Colors».
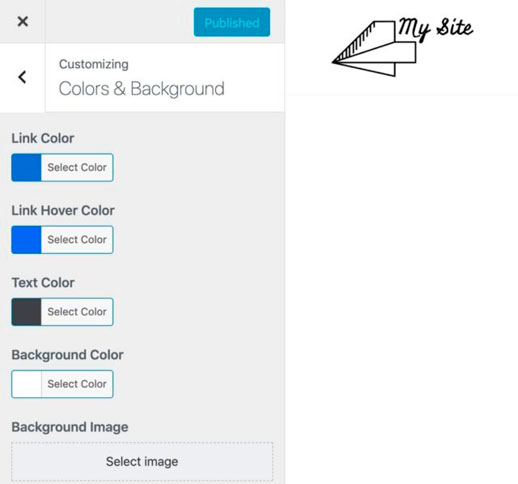
3. La mayoría de los temas de WordPress se definen por el esquema de color que usan para varios elementos del diseño.
4. Más comúnmente, esos son los colores de los enlaces, textos en el sitio y fondos.
5. Puedes cambiar las asignaciones de color para el tema Neve a través del Customizer.
6. Para cambiar cualquiera de los colores, simplemente haz clic en él y elige un nuevo color.

7. Haz clic en «Publish» y «X» cuando hayas terminado.
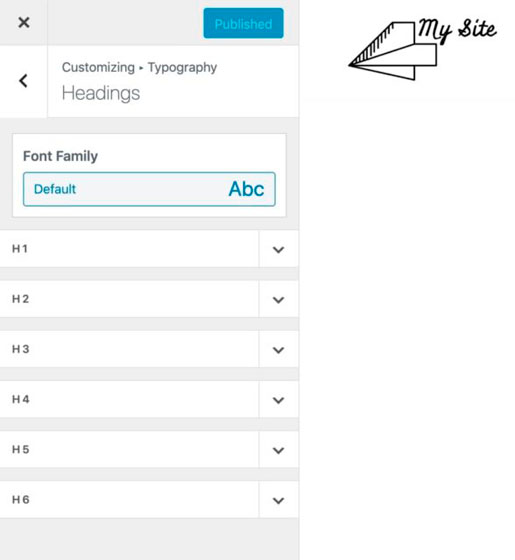
Cambiar las fuentes funciona de manera similar:
1. Haz clic en el enlace «Customize fonts» en el panel «Apariencia → Neve Options».
2. Neve te permite elegir de todo un catálogo de fuentes del sistema y fuentes de Google.
3. Simplemente haz clic en el cuadro «Fonts family» y selecciona la fuente que desees.

4. Después de eso, puedes ajustar las fuentes individuales utilizadas para tus encabezados.
Experimenta con estas configuraciones para ver el efecto que tienen en tu sitio.
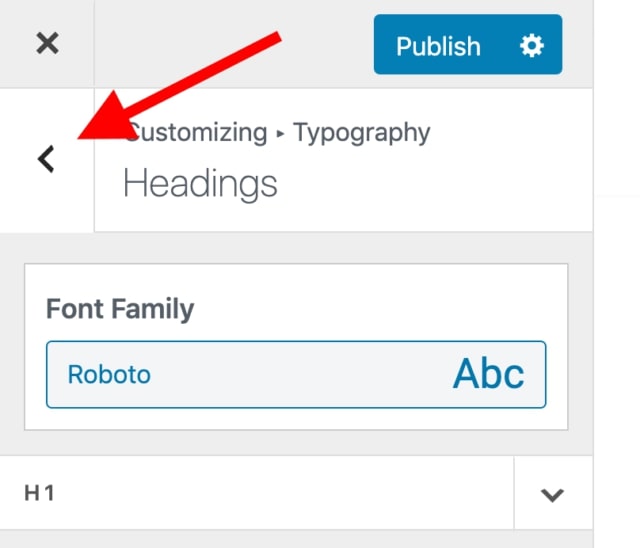
1. Para personalizar la fuente utilizada para la sección del body de tu sitio, haz clic en el botón de flecha cerca de la esquina superior izquierda

2. Haz clic en «General». Esto te llevará a un panel de opciones similar, pero esta vez está ajustando la fuente del cuerpo principal.
3. Haz clic en «Publish» y «X» cuando hayas terminado.
6) Agregar una barra lateral
Otra cosa que puedes hacer en el panel «Appearance → Neve Options» es establecer cómo deseas que se vea tu barra lateral. Haz clic en «Content / Sidebar» para comenzar.
Aquí tienes tres opciones principales: sin barra lateral, barra lateral a la izquierda o barra lateral a la derecha. La barra lateral a la derecha es el diseño clásico para la mayoría de los sitios web. También puedes establecer el ancho del contenido. Después de hacer los cambios, haz clic en «Publish» y «X».
7) Agregar widgets (complementos gratuitos de WordPress)
Los widgets son esos pequeños bloques de contenido que generalmente aparecen en las barras laterales de los sitios web. Como acabamos de configurar la barra lateral en el paso anterior, ahora personalicemos con widgets.
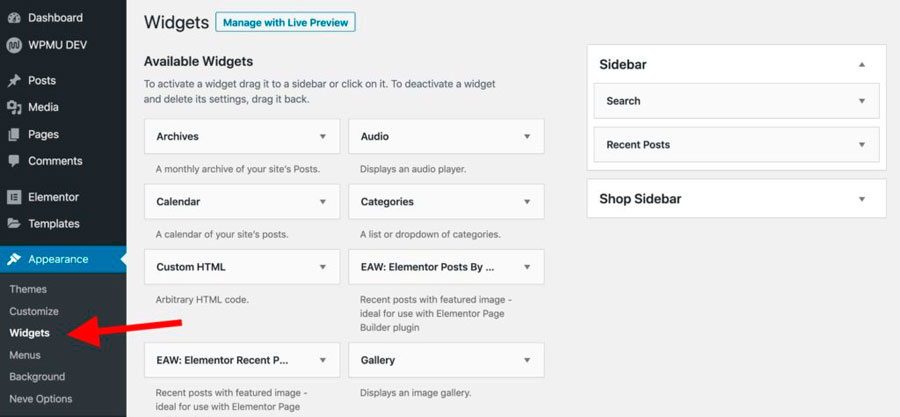
Para configurar widgets, ve a «Appearance → Widgets». Verás esto:

A la izquierda, puedes ver todos los widgets disponibles; y a la derecha, hay todas las áreas de widgets compatibles con tu tema actual. Para agregar un widget a la barra lateral, todo lo que necesitas hacer es agarrar el widget desde la izquierda y arrastrarlo y soltarlo en el área de la barra lateral.
Por ejemplo, si deseas enumerar todas tus páginas en la barra lateral, toma el widget «Páges» y arrástralo a la sección de la barra lateral. También puedes configurar algunos ajustes básicos del widget.
8) Experimenta con el tema que construiste
Lo que hemos cubierto anteriormente será suficiente para que descubras cómo crear un sitio web que se destaque y se vea original, pero hay muchas más opciones disponibles.
Para verlos todos, ve a «Appearance → Customize». Esto activará la interfaz principal del Personalizador con todas sus configuraciones y ajustes preestablecidos.

Te recomendamos que explores lo que está disponible allí y juegues con algunas de las opciones. Probablemente tropezarás con algunas personalizaciones que no hemos visto aquí.
Paso # 5: Agrega contenidos y páginas a tu sitio web
Las páginas son la esencia de tu sitio web. Es difícil imaginar un sitio web sin páginas.
Desde un punto de vista técnico, una página web es solo un documento en la web. No es muy diferente de su documento tradicional de Word, aparte de tener los elementos de marca de su sitio web, como el encabezado y el pie de página.
Las páginas web son fáciles de crear en WordPress. Pero antes de comenzar con el tutorial, analicemos qué páginas debes crear en primer lugar.
La mayoría de los sitios web tienen como esenciales las siguientes páginas:
- Página de inicio: es la primera página que ven tus visitantes cuando visitan tu sitio web.
- Página Acerca de: una página que explica de qué se trata tu sitio web.
- Página de contacto: una página que permite a los visitantes contactarte.
- Página de blog: una lista de sus publicaciones de blog más recientes. Si no estás planeando bloguear, puedes usar la página del blog como un lugar para las noticias y anuncios de tu empresa.
- Página de servicios: si el sitio web que está creando es para una empresa, usa esta página para mostrar tus servicios.
- Página de compras: para empresas que desean lanzar una tienda de comercio electrónico.
Muchas de las páginas anteriores tendrán una estructura muy similar, la única diferencia es el contenido de la página real. Básicamente, una vez que aprendas a crear una página, sabrás cómo crearlas todas. Con eso, hay algunos matices aquí, así que ahora veamos cómo crear un par de tipos básicos de páginas:
–fhttps://websitesetup.org/–

Hey Guys,
Warning: From February 2024, all existing email autoresponders will become obsolete!
In fact, if you want to send marketing emails, promotional emails, or any other sort of emails starting in February 2024, you’ll need to comply with Gmail’s and Yahoo’s draconic new directives.
They require regular marketers like you and I to setup complex code on sending domains… and existing autoresponders like Aweber and GetResponse are not helping: they’re requesting you do all the work, and their training is filled with complex instructions and flowcharts…
How would you like to send unlimited emails at the push of a button all with done-for-you DMARC, DKIM, SPF, custom IPs and dedicated SMTP sending servers?
What I mean by all of that tech talk above, is that with ProfitMarc, we give you pre-set, pre-configured, DONE-FOR-YOU email sending addresses you can just load up and mail straight away.
We don’t even have any “setup tutorials” like other autoresponders either, because guess what: we already did all the setup for you!
All of our built-in sending addresses and servers are already pre-warmed with Gmail and Yahoo and they’re loving us: 99% inbox rate is the average!
⇒ Grab your copy here! ⇒ https://ext-opp.com/ProfitMarc
Hey,
The moment we’ve all been waiting for is finally here – GoBuildr is now LIVE! ????
???? Create ultra-lightning-fast websites, sales funnels, eCommerce stores, and more in less than 60 seconds, with just a keyword!
???? Say goodbye to the limitations of traditional page builders. GoBuildr combines the functionality of 16 different tools into one powerful app, supercharged with AI-assisted technology.
⇒ Click Here To Checkout Demo https://ext-opp.com/GoBuildr
He Got 256,354 Free Views With AI…
Can you believe it?
People spend thousands of dollars to get that kind of result…
My friend Kundan just did it for free…
He only used his new app… AI ScreenSnap…
It’s the world’s first AI app that can generate videos with the power of Video-Exclusive AI Engine…
That can edit, record, and generate videos with just a few clicks… with zero experience…
Click here now and watch AI ScreenSnap in action https://ext-opp.com/AIScreenSnap
BIG NEWS: there’s a brand new software being launched today that legally tricks AI chatbots into recommending YOUR website.
Go check it out here ==>> https://ext-opp.com/ProfitSGE
That’s right: Just imagine…there’s 1.5 billion people using AI chatbots every day.
What if every time someone…
-> Searched for “best laptops for my needs”… the AI would show them your website?
-> Asked ChatGPT for “best doctors in my city”… it would send them to your local client’s business?
-> Begged Google Gemini for “FAST weight loss”… you guessed it, Gemini would FORCE them to visit your site, display your affiliate offer and fill your pockets full of sales!
This is a TRAFFIC & SEO revolution unlike anything that’s ever come before.
This is YOUR chance to legally “hijack” traffic from 1.5 billion AI chatbots users and funnel it straight to any offer, site, product – for yourself or your clients!
Get your copy here ==>> https://ext-opp.com/ProfitSGE
BIG NEWS: there’s a brand new software being launched today that legally tricks AI chatbots into recommending YOUR website.
Go check it out here ==>> https://ext-opp.com/ProfitSGE
That’s right: Just imagine…there’s 1.5 billion people using AI chatbots every day.
What if every time someone…
-> Searched for “best laptops for my needs”… the AI would show them your website?
-> Asked ChatGPT for “best doctors in my city”… it would send them to your local client’s business?
-> Begged Google Gemini for “FAST weight loss”… you guessed it, Gemini would FORCE them to visit your site, display your affiliate offer and fill your pockets full of sales!
This is a TRAFFIC & SEO revolution unlike anything that’s ever come before.
This is YOUR chance to legally “hijack” traffic from 1.5 billion AI chatbots users and funnel it straight to any offer, site, product – for yourself or your clients!
Get your copy here ==>> https://ext-opp.com/ProfitSGE
BIG NEWS: there’s a brand new software being launched today that legally tricks AI chatbots into recommending YOUR website.
Go check it out here ==>> https://ext-opp.com/ProfitSGE
That’s right: Just imagine…there’s 1.5 billion people using AI chatbots every day.
What if every time someone…
-> Searched for “best laptops for my needs”… the AI would show them your website?
-> Asked ChatGPT for “best doctors in my city”… it would send them to your local client’s business?
-> Begged Google Gemini for “FAST weight loss”… you guessed it, Gemini would FORCE them to visit your site, display your affiliate offer and fill your pockets full of sales!
This is a TRAFFIC & SEO revolution unlike anything that’s ever come before.
This is YOUR chance to legally “hijack” traffic from 1.5 billion AI chatbots users and funnel it straight to any offer, site, product – for yourself or your clients!
Get your copy here ==>> https://ext-opp.com/ProfitSGE
A.I Create & Sell Unlimited Audiobooks to 2.3 Million Users – https://ext-opp.com/ECCO
A.I Create & Sell Unlimited Audiobooks to 2.3 Million Users – https://ext-opp.com/ECCO
A.I Create & Sell Unlimited Audiobooks to 2.3 Million Users – https://ext-opp.com/ECCO
Elevate Learning Adventures with The Story Shack!
A library of 200+ high-quality books tailored to the school curriculum.
StoryShack’s Build a Book bundle features word searches, quizzes, creative coloring pages, high-quality images, and top SEO keywords.
StoryShack’s StoryCraft Pro bundle includes the «Melody Minds Library» with 350+ music tracks and «AnimateMasters Pro,» offering 30+ categories of animations.
And as if that’s not enough, here are the MEGA BONUSES:
✔ 100+ Mega Mazes Pack
✔ 100+ Sudoku Elements Pack
✔ 100+ Comic Book Template Pack
✔ 100+ Handwriting Practice Template Pack
✔ 100+ Kids Story Book Templates
✔ Canva Book Templates
✔ Additional beautiful content like journal prompts
✔ INCLUDED: The Ultimate Workbook
Click https://ext-opp.com/StoryShack to explore The Story Shack e-Learning Collection and seize the opportunity for multiplied income!
Millions of Free Traffic with AI Tools – https://ext-opp.com/AIVault
This Dude Creates Bitc0in Out Of Thin Air [CRAZY]
I didn’t believe it either at first…
Until i saw it works in action >> https://ext-opp.com/Coinz
You see, Bitc0in and the entire Crypt0 market is about to go through the rough…
Some smart people will get in now, and make massive gains,
And some will stand and watch people make money…
Ultimately, I want you to get in now…
But here is the issue…
If you put any kind of money in it now, it would be a huge risk.
Especially if you put in money that you can’t afford to lose…
But what my friend, Seyi, did is insane…
He created the world’s first AI app that literally generates Bitc0in and ETH out of thin air…
All you need to do is just connect your wallet, and that’s it…
– You don’t need to analyze the market
– You don’t need mining equipments
– You don’t need to trade
– And you don’t need to invest even a penny
To create your account with Coinz, and start receiving daily Bitc0in & etheruem for 100% free click here >> https://ext-opp.com/Coinz
But don’t delay, because the price of Coinz will double very soon…
Cheers
This Dude Creates Bitc0in Out Of Thin Air [CRAZY]
I didn’t believe it either at first…
Until i saw it works in action >> https://ext-opp.com/Coinz
You see, Bitc0in and the entire Crypt0 market is about to go through the rough…
Some smart people will get in now, and make massive gains,
And some will stand and watch people make money…
Ultimately, I want you to get in now…
But here is the issue…
If you put any kind of money in it now, it would be a huge risk.
Especially if you put in money that you can’t afford to lose…
But what my friend, Seyi, did is insane…
He created the world’s first AI app that literally generates Bitc0in and ETH out of thin air…
All you need to do is just connect your wallet, and that’s it…
– You don’t need to analyze the market
– You don’t need mining equipments
– You don’t need to trade
– And you don’t need to invest even a penny
To create your account with Coinz, and start receiving daily Bitc0in & etheruem for 100% free click here >> https://ext-opp.com/Coinz
But don’t delay, because the price of Coinz will double very soon…
Cheers
This Dude Creates Bitc0in Out Of Thin Air [CRAZY]
I didn’t believe it either at first…
Until i saw it works in action >> https://ext-opp.com/Coinz
You see, Bitc0in and the entire Crypt0 market is about to go through the rough…
Some smart people will get in now, and make massive gains,
And some will stand and watch people make money…
Ultimately, I want you to get in now…
But here is the issue…
If you put any kind of money in it now, it would be a huge risk.
Especially if you put in money that you can’t afford to lose…
But what my friend, Seyi, did is insane…
He created the world’s first AI app that literally generates Bitc0in and ETH out of thin air…
All you need to do is just connect your wallet, and that’s it…
– You don’t need to analyze the market
– You don’t need mining equipments
– You don’t need to trade
– And you don’t need to invest even a penny
To create your account with Coinz, and start receiving daily Bitc0in & etheruem for 100% free click here >> https://ext-opp.com/Coinz
But don’t delay, because the price of Coinz will double very soon…
Cheers
After Generating Millions Online, I’ve Created A Foolproof Money Making System, & For a Limited Time You Get It For FREE… https://ext-opp.com/RPM
After Generating Millions Online, I’ve Created A Foolproof Money Making System, & For a Limited Time You Get It For FREE… https://ext-opp.com/RPM
ChatGPT powered Autoresponder with Free SMTP at Unbeatable 1-Time Price! https://ext-opp.com/NewsMailer
ChatGPT powered Autoresponder with Free SMTP at Unbeatable 1-Time Price! https://ext-opp.com/NewsMailer